Google Search Console から、『サイト https://codeisle.info/blog/ で「パンくずリスト」の問題が新たに検出されました』というタイトルのメールが届きました。
警告は、サイトの改善のための推奨項目です。警告によっては、検索結果での表示に影響がある場合がございます。また、警告が今後エラーになることも考えられます。貴サイトでは、以下の警告が検出されました。
data-vocabulary.org schema deprecated
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
Google Search Console Team
パンくずリストの構造化データに data-vocabulary.org が使われていたので引っ掛かったようです。「Google 検索結果での表示を最適化」するためには修正を行う必要がありそうです。
詳しくは Google Webmaster Central Blog のこちらの記事で説明されています。
data-vocabulary.org を schema.org に置き換える
エラーを解消し、推奨されるマークアップに変更するには、以下の例のように data-vocabulary.org を schema.org に置き換えます。
data-vocabulary.org
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb "> <a href="http://codeisle.info/blog" itemprop="url"><span itemprop="title">ブログ</span></a> </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb "> <a href="http://codeisle.info/blog/category" itemprop="url"><span itemprop="title">カテゴリー</span></a> </div>
schema.org
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="http://codeisle.info/blog" itemprop="item"><span itemprop="name">ブログ</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="http://codeisle.info/blog/category" itemprop="item"><span itemprop="name">カテゴリー</span></a>
<meta itemprop="position" content="2" />
</li>
</ul>
WordPressテーマを修正する
WordPressテーマのパンくずリストに data-vocabulary.org が使われていれば、この要領でコードを修正します。
従来のコード
<?php //カテゴリ用のパンくずリスト
$cat = is_single() ? get_the_category() : array(get_category($cat));
if($cat && !is_wp_error($cat)){
$echo = null;
$par = get_category($cat[0]->parent);
?>
<ul class="breadcrumbs">
<li itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="" class="item"><a href="<?php echo home_url(); ?>" itemprop="url"><span itemprop="title"><?php echo get_theme_text_breadcrumbs_home(); ?></span></a></li>
<?php
while($par && !is_wp_error($par) && $par->term_id != 0){
$echo = '<li itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="" class="item"><a href="'.get_category_link($par->term_id).'" itemprop="url"><span itemprop="title">'.$par->name.'</span></a></li>'.$echo;
$par = get_category($par->parent);
}
echo $echo.'<li itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="" class="item"><a href="'.get_category_link($cat[0]->term_id).'" itemprop="url"><span itemprop="title">'.$cat[0]->name.'</span></a></li>';
?>
</ul>
<?php } ?>
親カテゴリーがある場合は、文字列の加算で左にコードを足していく、という仕組みになっています。
schema.org
各アイテムに階層を表わす potision の数字を振っていきたいので、親カテゴリーの処理を変更する必要がありました。
<?php //カテゴリ用のパンくずリスト
$cat = is_single() ? get_the_category() : array(get_category($cat));
if($cat && !is_wp_error($cat)){
$par = $cat[0];
$cat_list = [];
while($par && !is_wp_error($par) && $par->term_id != 0){
array_unshift( $cat_list, '<a href="'.get_category_link($par->term_id).'" itemprop="item"><span itemprop="name">'.$par->name.'</span></a>');
$par = get_category($par->parent);
}
?>
<ul itemscope itemtype="http://schema.org/BreadcrumbList" class="bread-crumbs">
<li itemprop="itemListElement" itemtype="http://schema.org/ListItem" itemscope class="item"><a href="<?php echo home_url(); ?>" itemprop="item"><span itemprop="name"><?php echo get_theme_text_breadcrumbs_home(); ?></span></a><meta itemprop="position" content="1"/><li>
<?php
foreach( $cat_list as $key => $val ) {
$pos = $key + 2;
echo '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem" itemscope class="item">'.$val.'<meta itemprop="position" content="'.$pos.'" /></li>';
}
?>
</ul>
<?php } ?>
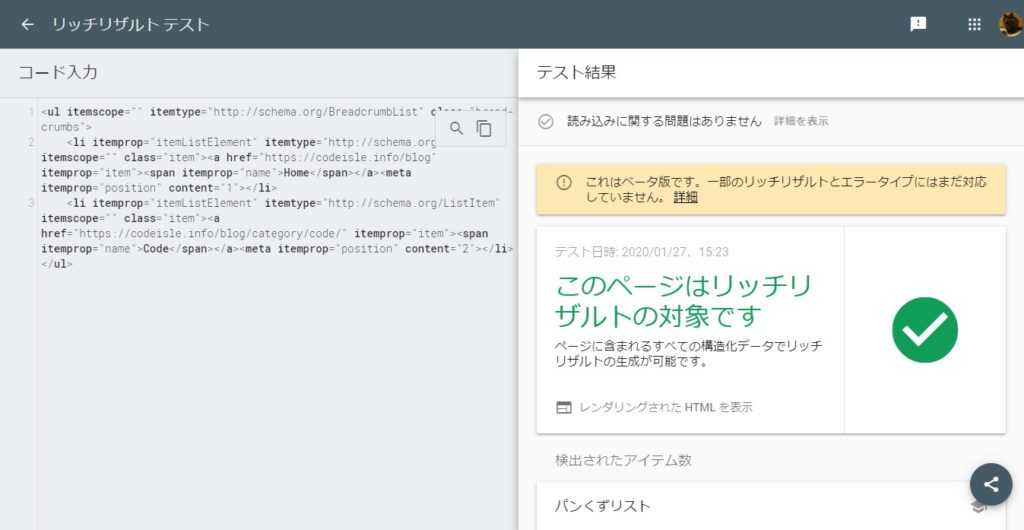
リッチリザルト テストをする
こちらのサイトを利用して、パンくずリストの新しいコードが Google検索結果に反映されるコードになっているかチェックできます。
生成されたパンくずリストのhtmlコードをサイトのコード欄にコピペして…

ちゃんとできていますね!
あとは Google Search Console で問題のメッセージを開いて、検証をかければOKです。




コメント