日本語メニューに英語表記を添える。英語表記をマウスオーバーすると日本語表記になる。
よくあるメニューデザインですが、Wordpressでどう実現できるでしょうか。
常套手段でメニュー項目の「説明」を使うわけですが、それをどう出力させるかが難しいところ。
メニューの出力をカスタマイズするには、カスタムウォーカーという方法があります。要するにメニューを生成するWalker_Nav_Menuをカスタマイズするわけです。
カスタムウォーカーを使って「説明」を表示させるやり方はググれば幾らでも出てくるので、今回はずっと手軽で応用もしやすい方法を紹介します。
「説明」を入力する方法
「説明」って何だったっけ? では話にならないので、一応最初におさらいしておきましょう。

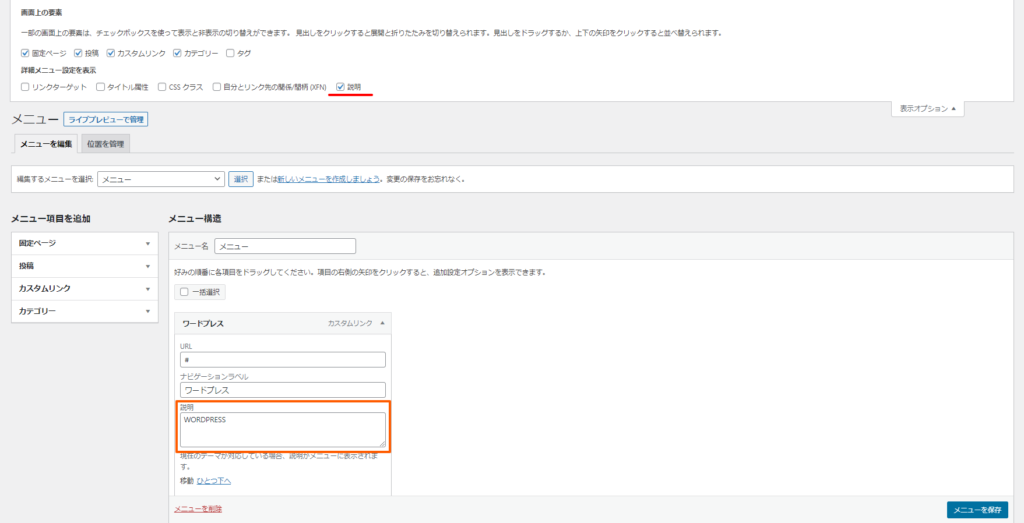
メニューの編集画面で表示オプションを開き、「説明」をチェックすると、メニュー項目に「説明」欄が表示されます。
「説明」という名前だけど、これをどう使うかはテーマ次第なので、デザイン目的で使っても全然OKです。
それでは本題に入りましょう。今回ご紹介する方法はこちら!
フィルターフック「nav_menu_link_attributes」を使って「説明」を出力させる方法
今回使うのはフィルターフック「nav_menu_link_attributes」です。(参考:nav_menu_link_attributes | Hook | WordPress Developer Resources)
手順は以下の2ステップ。
今回の実装に入る前に、まずnav_menu_link_attributesをざっくり説明しましょう。
詳しくはこちらの記事で説明しています。
フィルターフック「nav_menu_link_attributes」とは
nav_menu_link_attributesは、メニュー項目のリンク(<a>要素)の属性を変更できるフィルターフックです。
基本形はこんな感じ。
<?php
function edit_menu_link( $atts, $menu_item, $args, $depth ) {
$atts['属性名'] = '属性値';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'edit_menu_link', 10, 4 );
?>パラメーターが4つありますが、1個目のパラメーターでリンクの属性値を配列で取得します。
で、色々処理をした後、属性値を配列で返します。
既存の属性(hrefやtitle、targetなど)を加工したり、新しい属性(classやid、data-xxxxなど)を付けたりできます。
2個目のパラメーターがメニュー項目のデータでオブジェクトとして取得できます。ここに「説明」が入っています。
nav_menu_link_attributesでメニュー項目に「説明」属性を追加する
今回の方法では、下のような感じに出力し、data-descをCSSの疑似要素として表示させます。
<ul class="menu">
<li>
<a href="#" data-desc="WORDPRESS">ワードプレス</a>
</li>
</ul>※この場合の英語表記は飽くまで装飾ということになります。テキストとして意味を持たせたいのであれば、他の方法を取るべきです。
nav_menu_link_attributesを使うと、超簡単に実現できます。
functions.phpに下記のコードを追加します。
<?php
function edit_menu_link( $atts, $item) {
// メニュー項目が「説明」を持っている場合
if(!empty( $item->description )){
// リンクにdata-desc属性を追加する
$atts['data-desc'] = $item->description;
}
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'edit_menu_link', 10, 2 );
?>正味7行程度と簡単ですね。どんな処理をしているかも分かりやすい。
cssの疑似要素で「説明」属性を表示させる
仕上げはcssです。
疑似要素のcontentの値として属性値が使えることを利用します。
.menu a::before {
content: attr(data-desc);
}これでもうOK。あとは適宜スタイリングしてください。beforeをafterにしてもいいし。
本体を英語にして疑似要素を日本語にしたい場合は、メニュー編集画面の方で調整します。
というわけで――
カスタムウォーカーを使ったメニューカスタマイズは、マスターすればどんなデザインも実現できるとはいえ、Wordpressカスタマイズ初心者にはハードルが高いのも現実です。
英語を添えるくらいだったら、もっと簡単にできるよというお話でした。





コメント