Google Fontsは無料で利用できるWebフォントサービスです。さくっと使って1ランク上のWebサイトを作りましょう。
使い方は簡単!
- 利用するフォントを選ぶ
- サイトにコードを貼り付ける
基本的にはこれだけです。
最後の方にダウンロードして使う方法も載せています。↓ダウンロードして使う
1. 利用するフォントを選ぶ
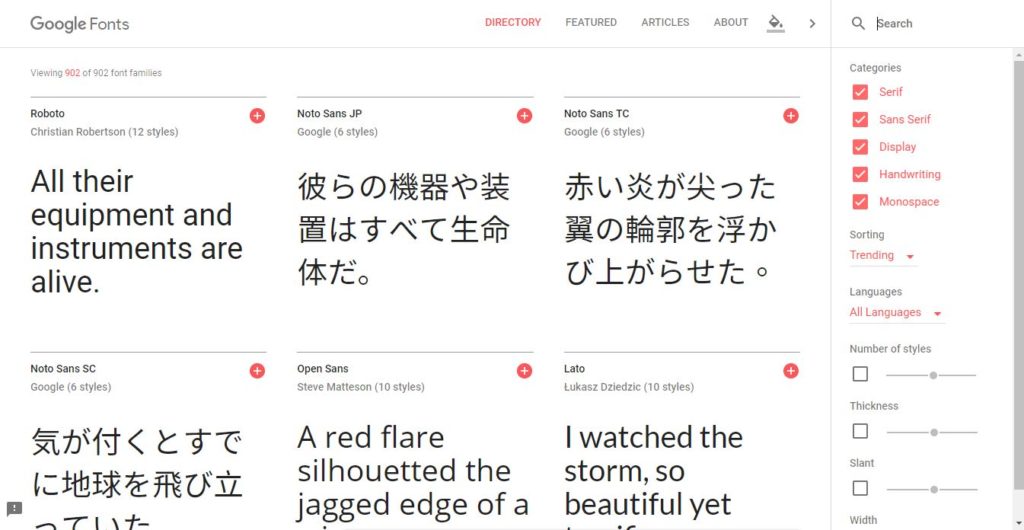
まずはGoogle Fontsにアクセスします。

かなりの数があるのでフィルターを使って絞り込むと効率的です。
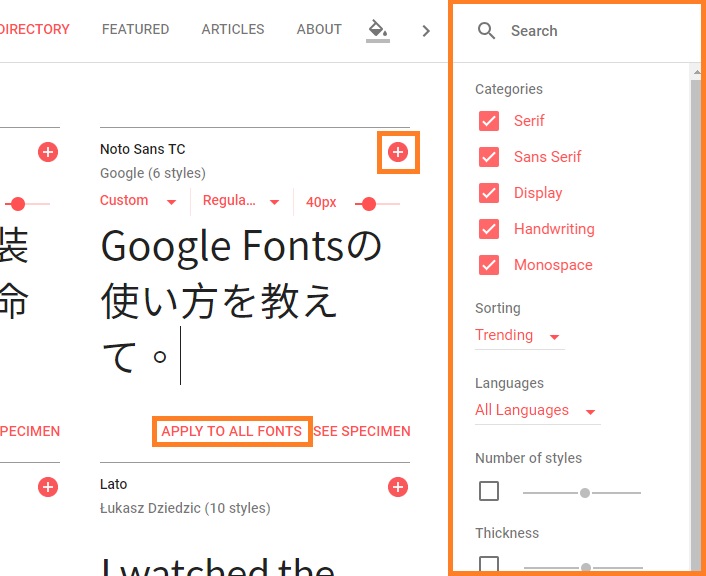
例文には、使用感を試したい文章や文字を入力します。「APPLY TO ALL FONTS」をクリックすると、入力した文章を全てのフォントに反映させることができます。

使いたいフォントが見つかったら、右上の「+」をクリックします。下に「1 Family Selected」と表示されます。何種類でも追加できます。
2. サイトにコードを貼り付ける
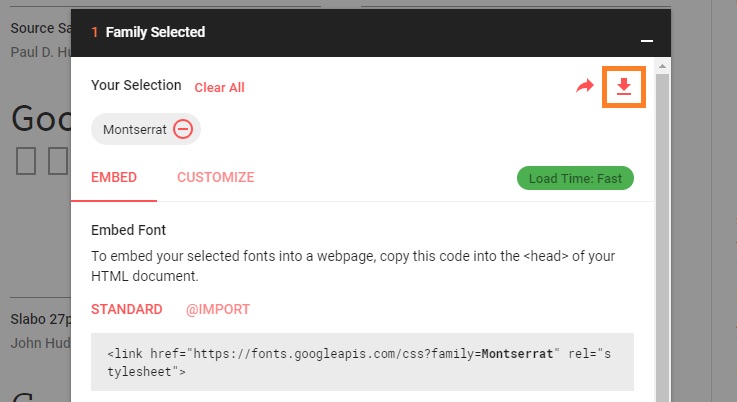
下に表示されている「… Family Selected」の黒いブロックをクリックすると、ボックスがスライドして開きます。
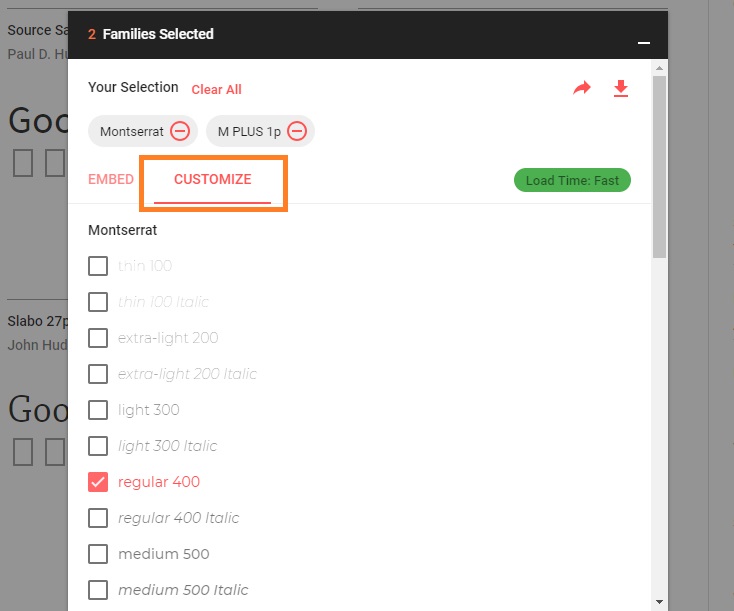
「CUSTOMIZE」のタブをクリックし、使いたい字体にチェックを入れます。

この時、使わない字体はチェックしないようにしましょう。フォントやその字体の種類が多ければその分読み込みが重くなります。右に「Load Time」が表示されますので目安にしましょう。
いよいよフォントをサイトに適用していきます。
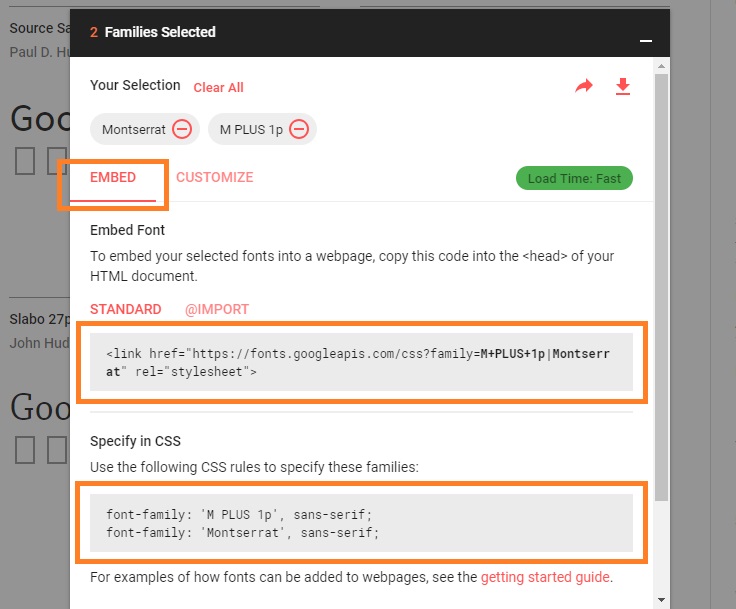
「EMBED」のタブをクリックします。表示された<link>要素のコードを、自分のサイトの要素内にコピペします。

<head>
...
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p|Montserrat" rel="stylesheet">
</head>
(このサイトでは無料Wordpressテーマ「Simplicity」を使用しているので、<link>…</link>を子テーマのheader-insert.phpにそのまま貼り付けるだけでした。)
さらにCSSでfont-familyにフォント名を追加します。下の例は記事タイトルになる<h2>要素だけ適用する場合。
h2 {
font-family: 'Montserrat', 'M PLUS 1p', sans-serif;
}
既存のスタイルを上書きする場合は、追加するフォント名を先頭に書き加えます。
body {
font-family: 'Montserrat', 'M PLUS 1p', 'Hiragino Kaku Gothic ProN', Meiryo, Helvetica, Arial, sans-serif;
}
以上で完了です。
ダウンロードして使う
Google FontsをWebフォントとして利用するだけでなく、ダウンロードして自分のデバイスで利用することも可能です。その方法も書いておきます。
ダウンロードのアイコンをクリックし、zipファイルをダウンロードします。

ダウンロードできたら、フォルダの中から使いたいフォントのファイルを開きます。
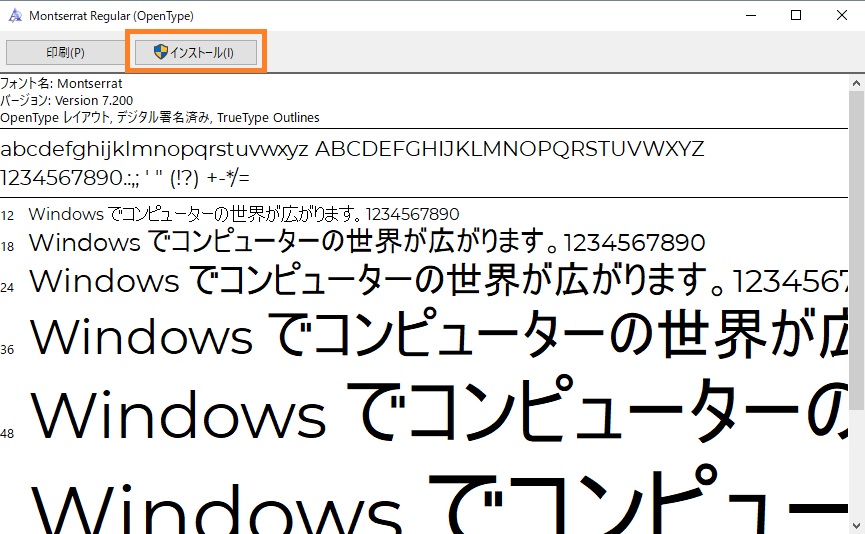
下の図のような画面が出てきたら、「インストール」をクリックします。

これで新しいフォントを自由に使えるようになります。
かっこいい、おしゃれ、おもしろいフォントがたくさんありますので色々試してみましょう!



コメント