【2022.8.24追記】Font Awesome 5の時代に書いた記事なので、Version 6になった今、需要があるかどうかわかりませんが、記録として残しておきます。何かに応用できるかも?
Font AwesomeのVersionが5になり、より洗練されたアイコンを使用できるようになりました。
一方で、旧バージョンのほうが使いやすかったとか、アイコンの種類も十分揃っていたし今まで通り使いたい、という人も。
WordPressテーマの中には旧バージョンのFont Awesomeが組み込まれているものがあります。カスタマイズする際に現バージョンのアイコンを使おうとすると、タグが違うのでうまくいきません。
そんなときには素直に旧バージョンのFont Awesomeを使いましょう。
旧バージョンのアイコンを見つける
まずは Font Awesome 旧バージョンのページを開きましょう。
現行のFont Awesomeのページにもリンクがあります。フッターにある「All Versions」をクリックすると、Version1から5を利用することができます。
以下はVersion 4のやり方です。
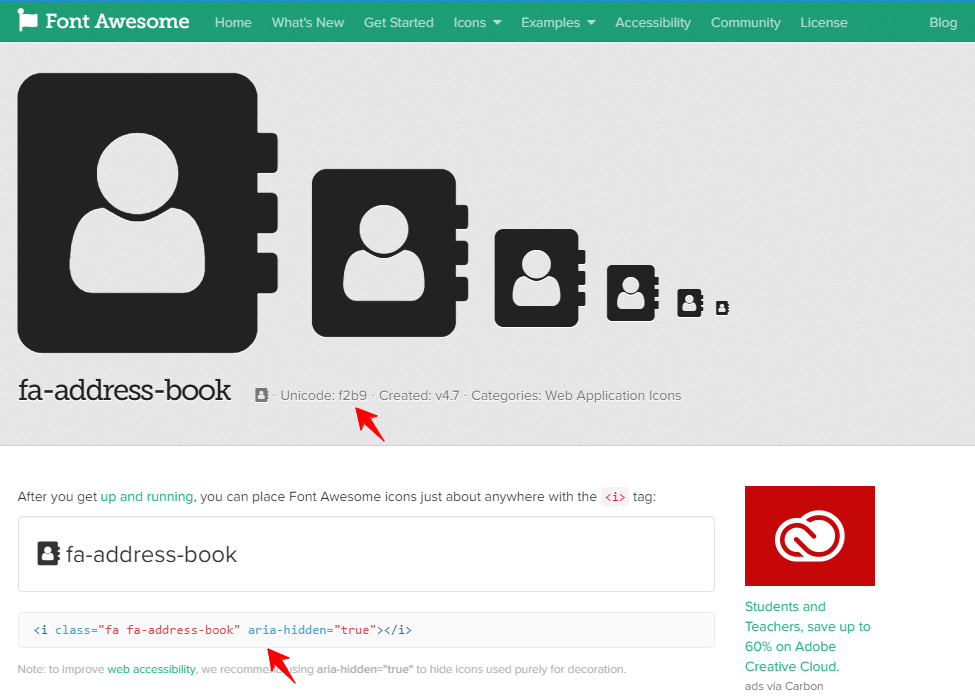
欲しいアイコンを見つけたら、クリックしてタグあるいは文字コードを表示します。

アイコンを実装する
iタグをHTMLに貼り付ける
アイコン詳細画面に表示される<i>タグをコピペするだけです。
<p><i class="fa fa-address-book" aria-hidden="true"></i>アドレス帳</p>
もしくは―
文字コードを使ってCSSで反映する
“Unicode: f___” と書かれているところの “f___” を使います。
.address::before{
content: "\f2b9";
font-family: FontAwesome;
}
Font Awesomeを導入する
念のため、Font Awesomeを導入する方法も書いておきます。
HTMLファイルのhead内に下記のコードを挿入して、Font AwesomeのCDNを読み込みます。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
あとは前述の方法でアイコンをHTMLに挿入するなり、CSSでセットするなりすればOKです。




コメント